ワイヤーフレームやモックアップ・プロトタイプ作成にJustinmind Prototyper
- Category:ソフトウェア・アプリ・サービス, マーケティング・プランニング・運用
- Date:2014年09月11日
- 0コメント

行きたいライブのチケット争奪戦に敗れ続けて辟易している、JETBABY管理人です。Yeah。
今回はウェブサイトやアプリなんかのプロトタイピングツールのご紹介。
結構お気に入りなんですが、あまりメジャーじゃないので紹介しとくかなと。
他に似たような普段使っているツールといえばMicrosoftのVisioとかCacooとかでしょうか。
でもワイヤーフレーム作るときも使い慣れたIllustratorやPhotoShopのほうが多かったりもします。
なんですが、このPrototyper 6も最近はよく使ってる次第です。
特にバージョンが6になってからでしょうか、その前のも使ってましたが。
さて、何で気に入っているかというと
- ・デスクトップアプリ
- ・ワイヤーを作りながら動くモックも作れる
- ・サイトマップのイメージも自動で作ってくれる
- ・無料でも十分使える(有料版もあるけど)
- ・ウェブだけでなくモバイルアプリなんかでも。
あれ、あんまり特徴ない!?
他のアプリやサービスでもできること多いな。
個人的には・・・
PhotoshopなんかのAdobe系とMicroSoftのVisualStuidoの画面を足して2で割ったようなUI
なんてところも気に入ってはいますがこれはかなりニッチな意見だろうな。
俺は使い慣れている2つなんで。
バッドな点というか敬遠されそうなところとしては、英語だってとこでしょうか。
俺は英語気にしないでいいんですけどね。
あ、ちなみに英語の成績は驚くほど悪かったですよ。
みんなも気にしなければいいだけですYO、英語なんて。
こちらのサイトで日本語化してますね。古いバージョンの話なんで使えるかわかりませんが。
Prototyper Free を日本語化する
さて、簡単に説明。
初期設定では
iOS7、Android、WEB、グーグルグラス
に対応しているけどウィジェットを足せばWin8のストアアプリとかにも対応できるみたい。
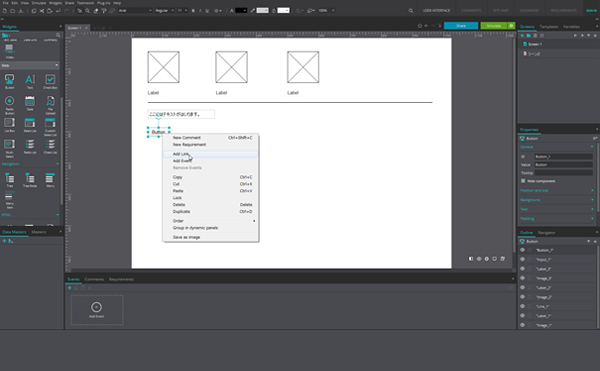
基本の画面はこんな感じ。

要素をドラッグアンドドロップでぺたぺたして、作ったページ(シーン)をリンクしたりするだけ。
必要なだけシーンを作って、紐付けていけばモック&サイトマップが出来上がる次第。
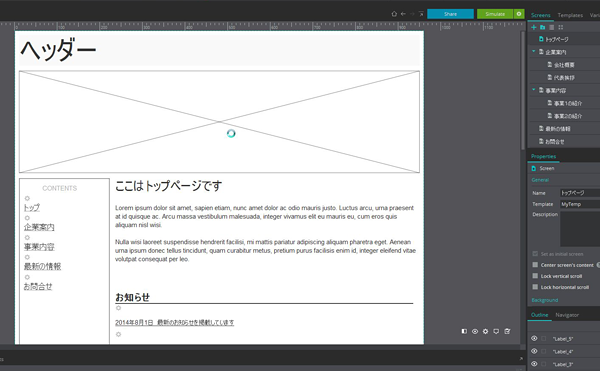
適当な感じで企業サイトワイヤーを作ってみたりした画像がこちら。

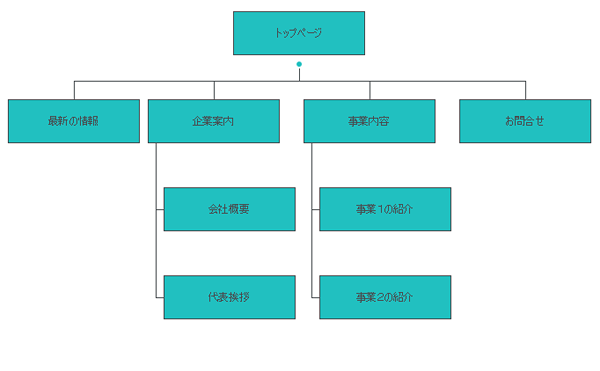
で、サイトマップを画像で吐き出させたのがこの画像。

※仕事のときはもっとちゃんと作るんですよ・・・作ってると思う・・・
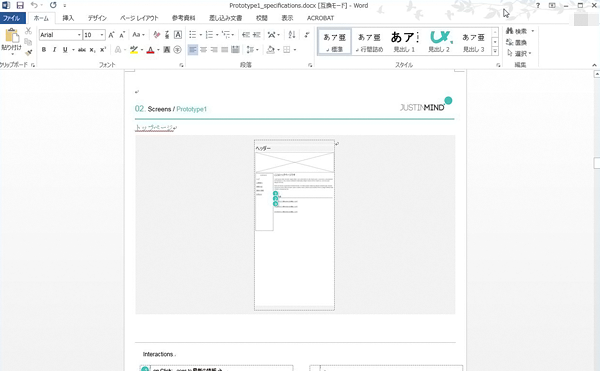
出来上がったモックは共有もできるしWordに書き出したりもできる。
共有するにはjustinmindのカウントを作る必要があるけどメアドだけでできます。
怪しいな、いやだなと思う場合はなんか適当にフリーメールとか作って登録してもいいかなと。
有名企業も使ってるよ的な宣伝ページもあったりするけど、どうなのかはなぞ。参考までに。
アカウント持ってる同士で共有するとモックの部分部分にコメント書いたりなんだりもできるわけです。
アカウントない人に見せるように設定することも可能ですが、その場合はコメントやらなんやらの機能は使えない。
ただ見るだけね。でもないよりいいね。
管理サイトで閲覧専用のURLを吐き出せるのでそれを教えればいい感じ。
https://www.justinmind.com/usernote/tests/12592133/12592136/12593286/index.html
上のリンクはサンプルで作ったモックなんでよかったらご覧あれ。直にリンクしていいか悩んだのでURLだけ載せます。
※とりあえずこのブログはそんなにアクセスないのでさらしておきますが、いつかそのうちある日アクセス数が増えましたらこのリンクは使えないようにしちゃうかもです。
アカウントつくるとjustinmindのサイトに専用のページができてアプリと連携していろいろできる。
専用ページはロゴとか色とかカスタムできたりも。
無料だとファイルをあげるのに使えるスペースが300Mまでみたいですね。

ブログ用に作ったアカウントなんでぜんぜん容量使ってませんが、普通に使う分には問題ない容量かと。
これ超えるようならお金払えばいいって感じですわ、そんだけ使ってるならね。
Wordへの書き出しは資料作りなんかに役に立つかも・・・。うーん、たつかもってレベルですが。
要編集ですが、まぁ使えないことはないです。

HTMLにもできるみたいだけどChromeに専用エクステンションいれてみないといけないようだ。
有料にしたら普通にできるのかもですが。
とはいえ、個人的にはHTMLにするのは自分でするので特にどうでもいいといえばどうでもいい。
ということで機能が豊富すぎて細かく説明したらきりがないのでこんなもんで。
いや、ほんとここに書いたことなんて機能の一部ですわ。
ちなみにモックだけならinVisonなんかのほうが直感的だったりしますね。POPとかも。
画像貼り付けてリンク作るだけなんで。
ただ、個人的にはこういったデスクトップアプリのほうがしっくり来ちゃいます。
似たようなことはこいつでもできますね。画像をシーンに貼り付ければってかんじで。
では今回はここまで。
ウェブデザイナーさんもディレクターさんもプランナーさんだろうが営業だろうが、結構幅広くつかえると思うので一度いじってみてはいかがでしょう。

コメントを残す