プリザンターのUIをChrome拡張で自分好みにしてみよう
- Category:ソフトウェア・アプリ・サービス
- Date:2020年10月08日
- 4コメント

プリザンター 、ご存知でしょうか。
前回の記事もプリザンターについて書いたのでそちらも見てもらうとして。
株式会社インプリムさんが開発し脱エクセルをうたう、高速な動作がうりのウェブデーターベース。
とはいってもMySQLなんかとは違い、GUIで操作出来てエンジニア以外も業務に使える種類のものになります。
オープンソースで無料でフル機能が使用可能になっています。(例外もある)
プリザンターのUI
プリザンターは実際にレスポンスもいいし、事務系の仕事してる人に話聞いたりすると結構興味ある人はいるんですよね。
そのようなプリザンターですが、UIに関して自分的使いやすさが欲しいな、と思いました。
大体何でも好みにカスタマイズしたい人間なんですよ、わたくし。
住む場所ならばDIY、食べるものは食材の吟味から、車やバイクもスピード上げるとかではなく、居住性重視でいじるし、ゲームするときもまずは操作なんかをコンフィグしたり。
そんな人間なんで自分流にしたいんです。
あとは仕事柄、触ってみたくなるUIとか親しみやすいUIとかっていろいろな人が使うことを考えるたりするので、いじってみたくなるんですよね。
そんなわけ今回はChromeの拡張機能でプリザンターの見た目を変えるものを自作してみようと思います。
プリザンターのネタ、且つフロント寄りの内容でなにか面白い内容書けないかなと、ひねり出したのがこれだったってのもあるんですけどね。
ちなみに画面確認使用するのは前回のヘッドレスCMSに失敗したクラウド版無料枠ではなく、60日間フル機能を試せるデモ版というものです。
こんな条件でデザインするよ
と、いったとたんの手のひら返しですが、デザインはしません。
正確にはPhotoshopなりで先にデザインを起こすようなことはしないです。
もうCSSげしゅげしゅいじりながら、なんとなく、それっぽいものを作ります。
もともとのソースもいじるわけではないので、やれる限度がある。
それは仕方ないと割り切ります。
スマホ対応とかもレスポンシブのCSSを書いていけばできそう!
って思うかもですが、スマホ版のChromeでは今のところ拡張が使えない。
他のブラウザ使うとかすればいけなくもないし、他にもスマホでうまいことやる方法が思いつかないわけではないですが、今回はそこまでやりません。
基本的にはCSSだけで、と思ったけど一部分JavaScriptも使っていいことにしてやります。 ただの自分的縛り。
アイコンも変えたりしたいなということで、Google様が提供してくれているMaterial Designのアイコンを使用します。
こいつを読み込むのにどうしたってJavaScriptが必要だったんですよね、HTMLいじらないから。
あとは最近はSCSS書くのにサポートが終わる@importを使うのをやめてDart Sassで@useや@forwardを使っていこうと思っているのでそれで。
@useとか使うようにするとファイルの構成が今までと変えなくてはいけない部分があって、その辺はまだまだ暗中模索な感じでいる。
けども。それはまた別のお話し。
なんでわざわざChrome拡張なんだ
実はプリザンター自体にも見た目を調整できるようにCSSなんかが書けるのですが、がっつり全ページに適用ってわけでもないので今回の目的にはあわない。
かと言ってオープンソースだけど、ソースいじるかといえばそこまではしたくない。
ましてやクラウド版などではソースいじれるわけでもない。
じゃ、どうやってプリザンターの見た目調整しようかな、と考えたときにGoogle Chromeの拡張を作ってしまえばいいじゃない?かとなったわけです。
Chrome拡張で作れば拡張を有効にするだけなので気楽かなと。
やることはCSSを読み込みだけの拡張なので、実はたいしたことはしていないんですけどね。
Chromeの拡張と作る、というと一見ハードルが高そうですが今回の様にCSS用だけのものなら、簡単に作れます。
ついでに今回はChromeのストアなどにあげることは目標にしてないので審査などもないのでリラックスしてできるね。
自分が使うためだけのものならサクッと作ってChromeで読み込ますだけなんです、本当に。
作業内容も簡単に
Chrome拡張の作り方はググるなり、Qiitaとかにもたくさん出てるのでそちらにおまかせ。
作業内容というか、今回考慮したちょっとしたポイントを。
今回は用意されているデモ版(とクラウド版)で使用するので、manifest.jsonのmatchesに
"<https://pleasanter.net/*>", "<https://pleasanter.azurewebsites.net/*>"
あとは、前述のとおり基本CSSをいじるわけですが、元のものを上書きしないといけない。
で既存のHTMLやCSSをみると#MainContainerから始まるようして詳細度上げれば優先順位的に大体何とかなりそう。
なのでSCSSとかで
#MainContainer {
.foo {}
.bar {}
}
とか入れ子で書くのが楽。
さっきも少し書いたマテリアルデザインのアイコンの読み込みは
window.addEventListener('load', function () {
const el = document.createElement('link');
el.setAttribute('href', '<https://fonts.googleapis.com/icon?family=Material+Icons>');
el.setAttribute("rel", 'stylesheet');
document.body.appendChild(el);
});
みたいな感じで、JavaScriptでHTMLにタグ追加して読み込ませるしか思いつかなかったのでそうしましてん。
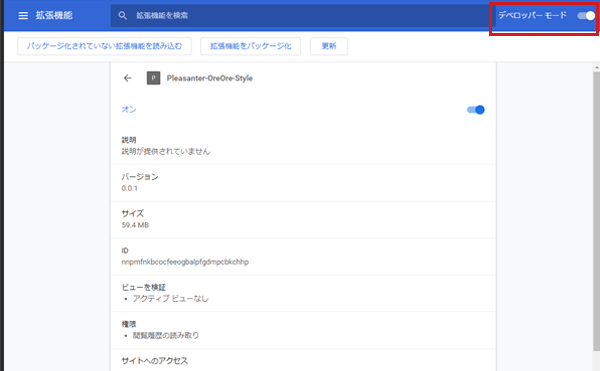
あとはパッケージ化とかもしないので、読み込むときにChromeの拡張のところでデベロッパーモードを有効にするのを忘れない。

これくらいでしょうか。
できた見た目の比較を
まずはできたものの比較を載せてみましょう。
こっちがもともとも画面。
デモ版なのでデータが最初から入っているので楽だった。

で、こっちが書き換えたもの。
何となく今っぽい見た目を確保!できたんじゃないのか?

しかしですね、できるとこだけと条件に書いていたように、細かいところとか、他のページは中途半端だったりも。
全部やろうと思ったら、これスゴイ労力だ・・・無理だな、と途中で気付いてしまったので、記事が書けるくらいなんかしてればいいかなと割り切りました。

データの一覧画面とかご覧の通り、まだまだです。
でも、この画面でもいじってるところあるんですよ。
見た目以外にも、Chrome拡張でこんなところもいじれるよ、って例にはなるかなと。
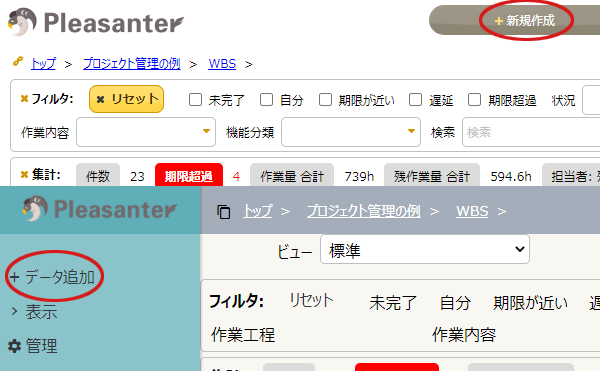
まず、グロナビ的な部分。
ここの新規作成のところ、画面が変わって機能が違うのに同じく新規作成ってなっていて、ちょっと迷ったので自分に分かりやすいように何とか変えちゃうよ。
と、思ってもCSSじゃどうにもならんのでJavaScriptで文言書き換えて「データ追加」にしてみた。

どのぺージなのか判定するのには、ソースの中に
<input id="TableName" name="TableName" type="hidden" value="Sites">
という部分があって、トップならvalueが上記の通りSitesになっているし、今回いじったデータを追加するようなページではResultsやIssuesになっていたので、それで判定しました。
もちろんこのタグはこんな用途であるのではないでしょうが、とりあえず使えるものは何でも使う感じで。
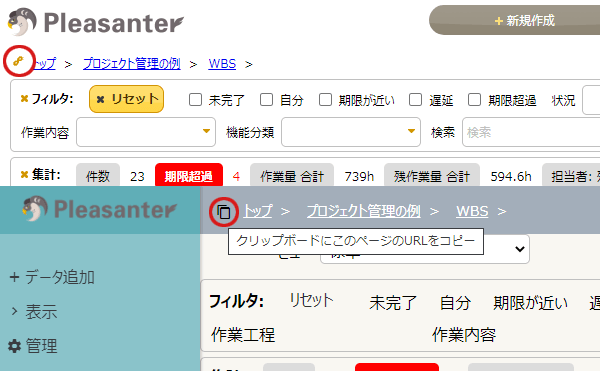
あと、上部のパンくず部分にアイコンがあるんだけど、何するものかパッとわからなかったのでアイコン変えつつ、こちらもJavaScriptでtitle属性追加して「クリップボードにこのページのURLをコピー」ってマウスオーバーででるようにしたり。

こんな感じで自分が迷った部分を自分に分かりやすくしちゃいました。
ということで、大体出来上がりね。
今回のソースはGithubに・・・
あげてない!
記事にするため結構勢いまかせでやったのでソースぐたぐたで羞恥心MAXになるから、あげてない。
「そんなのでも参考にしたいんじゃ!」という奇特な方がいればご一報いただければなんか対応するかもです。かも。
あとがき
ということで、プリザンターをそのまま使うだけでは手が届きにくかったUIの部分。
Chrome拡張でCSSとJavaScriptを読み込ますことで、比較的気軽にいじくれるということが確認できました。
自社の専用とかであれば、これで十分だったりもするのではないでしょうか。
ということで、皆さんもより快適なプリザンターライフをお過ごしください。
2020.10.09追記
今のChromium版のEdgeとFirefoxにもそのまま導入してみました。
EdgeはまぁChromiumだし、普通に動きました。

FirefoxはCSSはきいてるけど、JavaScriptのところがうまくいってない感じ。

以上、追記でした。

コメント失礼いたします。
プリザンターを使用しており、自身も画面の見た目をカスタマイズしたいと考えておりました。
もしよろしければソースを参考にさせていただきたいです。どうぞよろしくお願いいたします。
コメントありがとうございます。
他にもソースみたいというお話をいただきまして、現在公開検討中です。
公開するにはもう少し整理して、他の部分も形にした方がいいのかと考えているのですが、すぐには時間がとれそうもなく、悩んでいます。
また進展ありましたら、こちらで報告させていただこうと思います。
お忙しい中恐れ入ります。
上記コメント同様、ソースコードを参考させていただきたいです。何卒、ご検討よろしくお願いいたします。
コメントありがとうございます。
ソースコードの件、前向きに検討しているのですが、コロナ渦でなかなかタイミングが作れず。
もうしばらくお待ちください。
ちょっとした質問程度であればTwitterなどでも回答できると思いますので、ご検討ください。